Dev Workflow
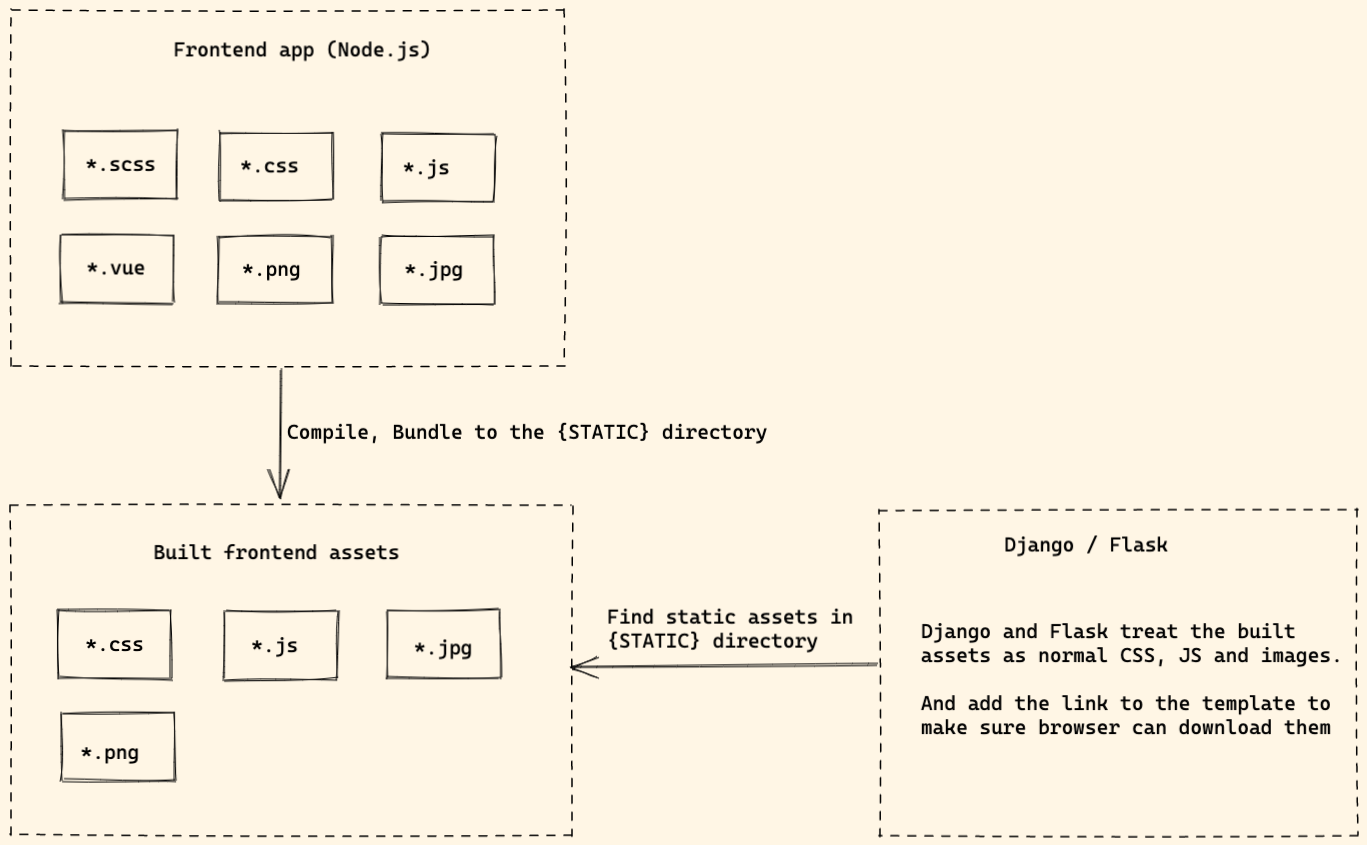
Frontend Infrastructure Diagram

Notes:
- The frontend app compile and bundle frontend assets.
- After it finish building, the built assets are placed at
STATICdirectory. - Django will treat the built assets as normal assets and do not care where they come from.
- Django will add the JS and CSS link to the template to make sure browser can download them.
When user visits the website:
- Web server process the request, render HTML using Django template.
- The browser download CSS, JS and other assets.
- The browser run Javascript to sprinkle the server-rendered HTML.
Frontend Project Structure
├── package-lock.json
├── package.json
├── postcss.config.js
├── tailwind.config.js
├── frontend
│ ├── src
│ │ ├── application
│ │ ├── components
│ │ ├── controllers
│ │ ├── helpers
│ │ └── styles
│ │ └── vendors
Notes:
frontedn/src/applicationcontains entry application filefrontedn/src/controllerscontains Stimulus controllersfrontedn/src/helperscontains helper Javascript.frontedn/src/stylescontains SCSS files.
Install package
If you want to install 3-party npm package, please use npm install command